This article is only applicable to older web app templates.
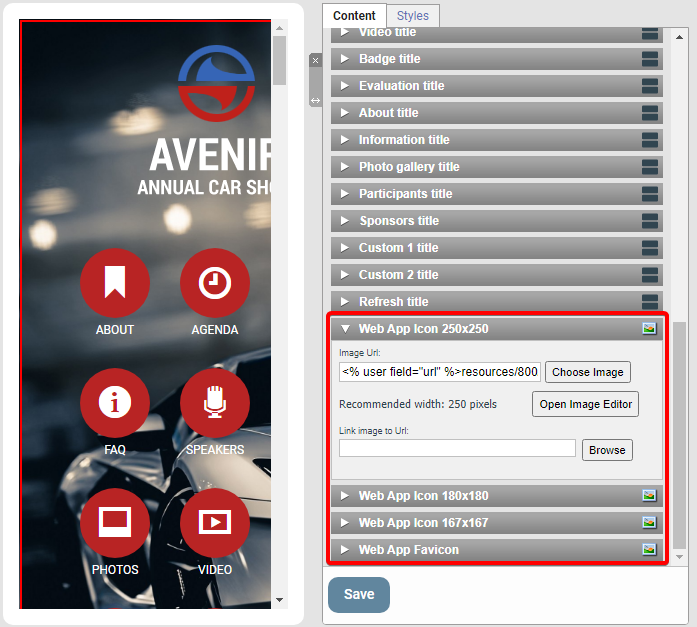
Updated versions of the app have built-in image browser for web app icons and favicons in the settings block as shown in the image below.
Web App Icon fields
When using the Web App in eMarketeer and you save the app to your mobile home screen, the icon used is the eMarketeer default icon as shown below.

In order to change this icon to your custom icon, follow these steps.
Create a custom icon
First create a square image at least 254 pixels wide and tall but no more than 1024. This is the icon you want to use on your home screen. Save the image as png, jpg or png format.
Upload the image to eMarketeer and get the url
Next, go to files in eMarketeer and upload the image to a folder of your choice. Click to preview the image and save the relative url (not including the domain name). (Copy the URL part shown in the image below)

Paste the new URL into the web app header
Now, go into your Web App in developer mode and change the icon urls.
- Enable developer mode (if you don’t see this, ask your admin to enable this privilege)
- Click “Colors, Fonts & Head” in the left menu bar
- Click the “Head” tab.
- On line 9-12, edit the urls and paste your new url on all four rows.
- Click “Save”

Now your app will use the new icon when saving it to your home screen.