Not only can you easily and quickly edit your own images with this editor, but it also comes with a stock image library to you are free to use. That means that you have more than two million photos, 900 fonts, and 700 icons at your disposal. All free of charge, of course.
How to use the image editor
Where to find in the image editor
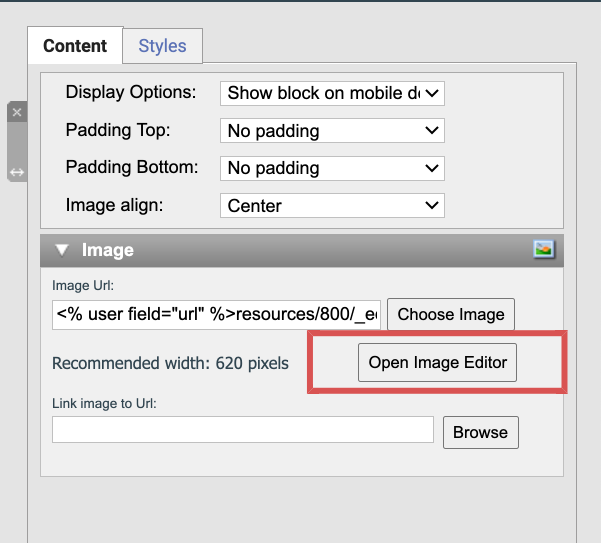
In the eMarketeer editor, where you build your emails or landing pages, add an image block. In the right-hand side panel, where you edit the image block, you find a button called “open image editor.”

When you open the editor, there are 4 main features that you can use. You find them in the menu on the left-hand side. They are:
Background: This is where you add the image itself. You could either search the stock image library for something suitable, upload a photo of your own, or, if you want to create something from scratch, choose a background color.
Shapes: Add a shape, like a square or a circle to your image, and customize it with your colors. You could use them as a layer over your image or as a background for your text to make it stand out from the background image.
Graphics: Add that little extra to your image by adding another element to the image. It could for example be an extra image from the stock library or where you upload your own, or choose from the gallery of hundreds of different icons.
Text: Add a headline or other text. The editor remembers the fonts that you use and saves them as favorites in the menu.
All images that you edit or create in the editor are saved. You find them if you go to your image files in eMarketeer and look in the folder called “edited images.”
Have fun creating and editing your images, and don’t forget to make use of the stock image library as well!