If a box with a red x or a box with a blue question mark shows up in your sent emails when reading them in Outlook then you might have a rogue image block hiding in your email component or template.

Outlook (Windows)

Outlook (Mac)
This problem is caused by a missing image file that you’ve either removed the image from your account or moved it to another folder creating a new file path for it. Both actions invalidate the image link in any Email components that use the image and most email clients and services handle this by simply hiding the content block.

Before the Image path is broken

After the Image Block is broken and it has been hidden
How to rectify
An eMarketeer user with Developer Permissions can remove the block from the component by going into “Developer mode”.

Account User with Developer Permission
- Go into the editor for the Template or Component
- Enter Developer Mode

The Enable Developer Mode button
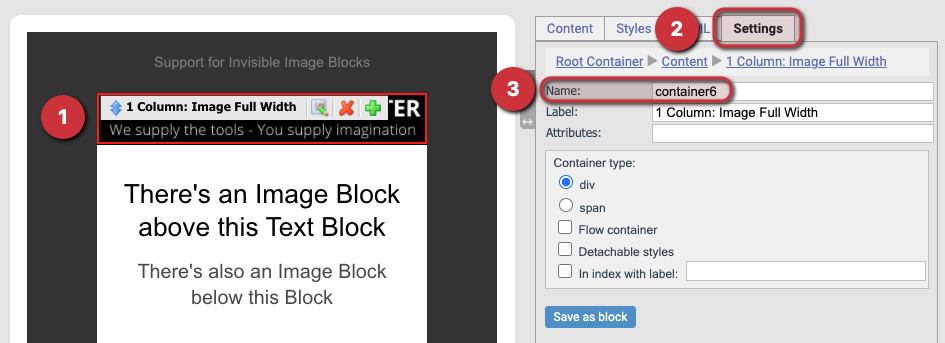
- Check the names of all visible Image Blocks by selecting them and going to the settings tab.

Checking the name of a visible Image Block
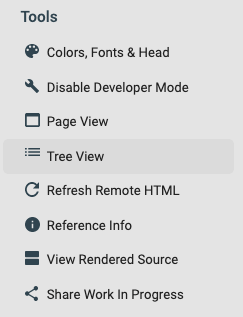
- Enter Tree View.

The Tree View button
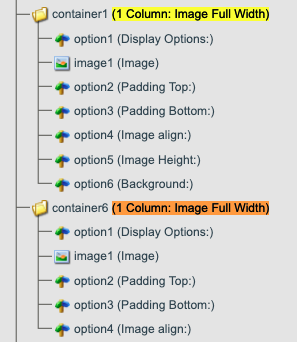
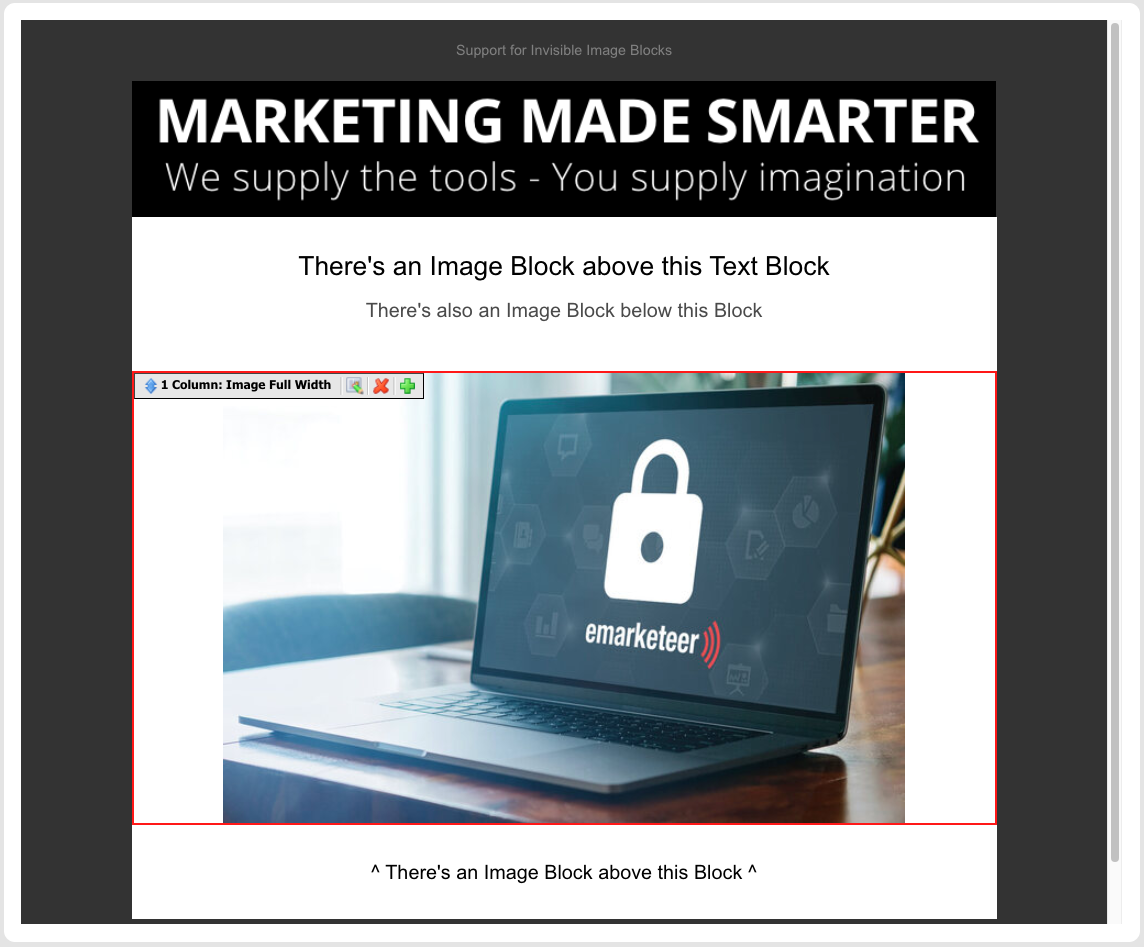
- Locate all “Image Full Width” blocks in the list and match their container names with the ones that are visible until you find one that doesn’t match. In this example it would be ‘container1 (1 Column: Image Full Width)’ that doesn’t match a visible Image Block.

Image Full Width blocks in Tree View
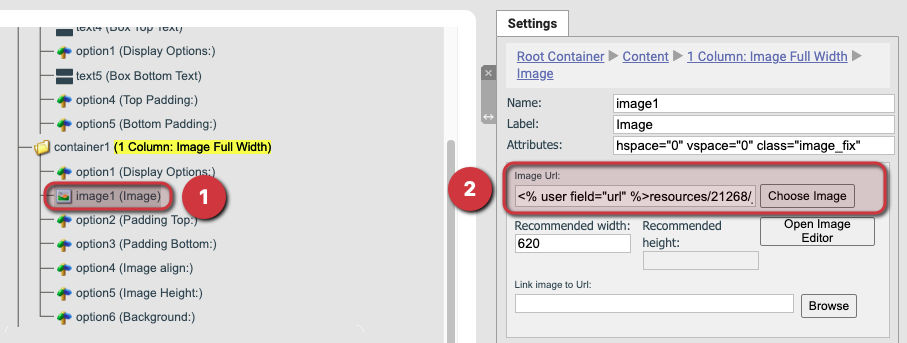
- Select the ‘Image’ part of the Image Block we need to correct and change the Image URL by clicking the [Choose Image] button and selecting a new image file in the File Selection pop-up window.

Locating the Image URL

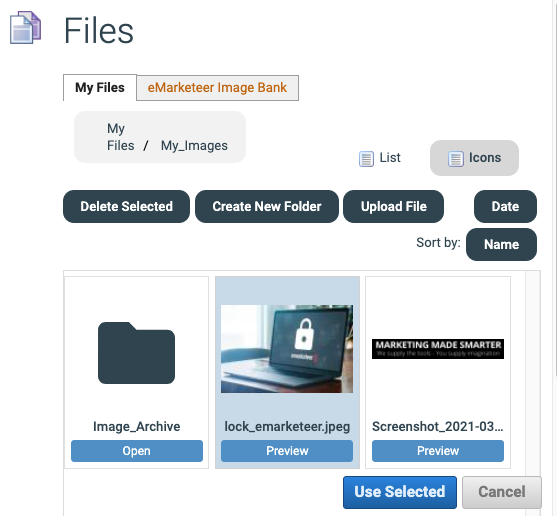
Selecting a new Image File
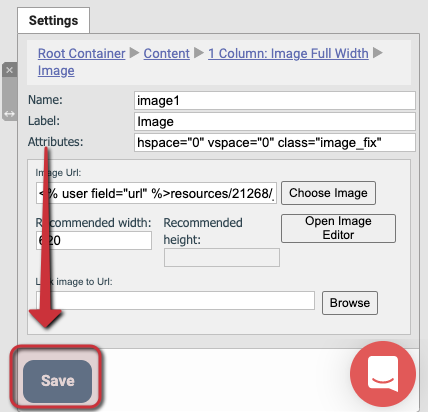
- Save your change and then go back to Page View to continue editing the Component to your liking.

The Save button

Result after following this guide
How to edit a Template
To edit a template you follow the following steps.
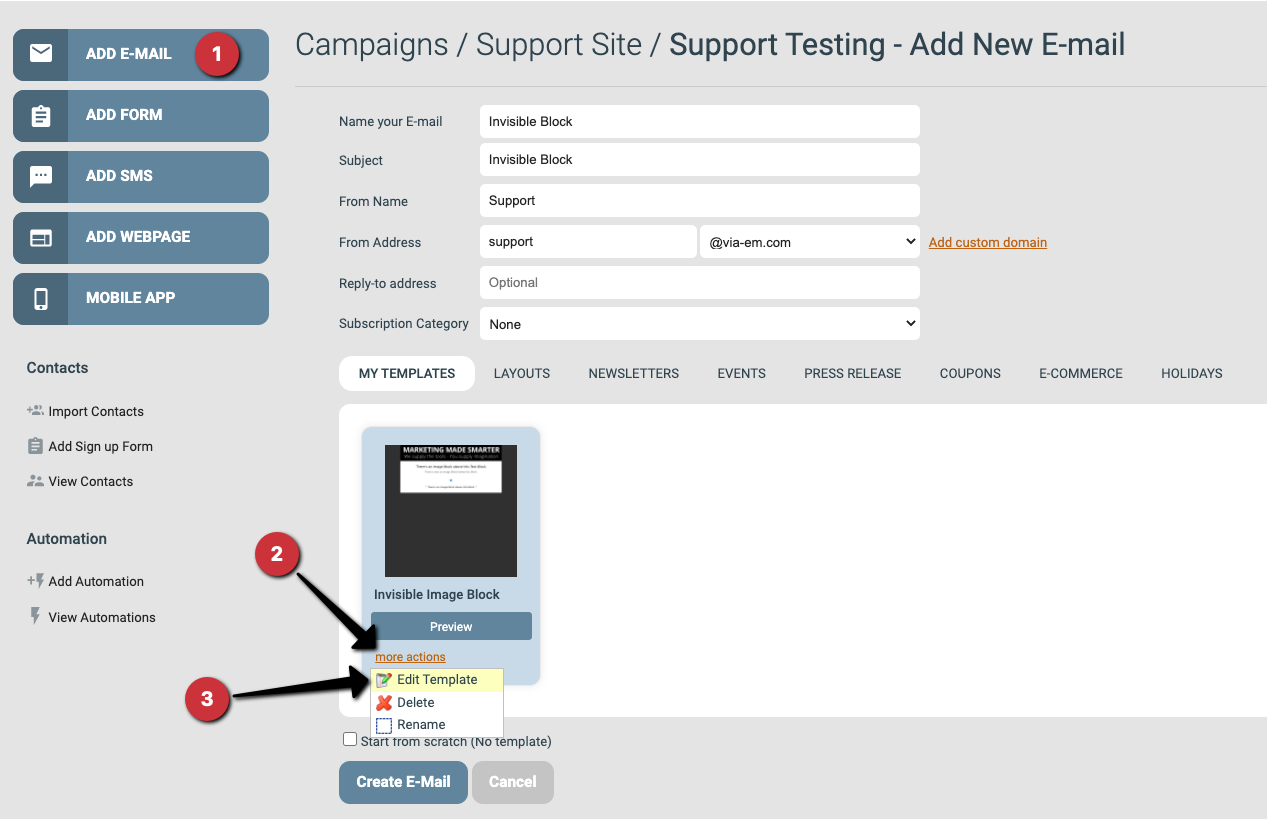
- Click [Add E-Mail] from a Campaign Page to show your templates.
- Click [More Actions] on the template you want to edit.
- Click [Edit Template] in the dropdown meny.
- The Template will now open in the Component editor and any changes made in the Editor will change the Template.

Visual Guide to Edit a Template