Creating your first Email to send to your members or customers may seem daunting at first but it is quite simple to create a great looking Email in eMarketeer and this guide will show you how to do it. The Email created in the guide will be an Event Invitation Email, but the creation process is similar for all types of Emails.
1. Starting from the Campaign page, click the [Add Email] button.
- If you first need to create the Campaign, then refer to the following article: How to Create a New Campaign

Add Email Button
2. Filling the settings fields, choosing a Template to use, and Creating the Email Component.

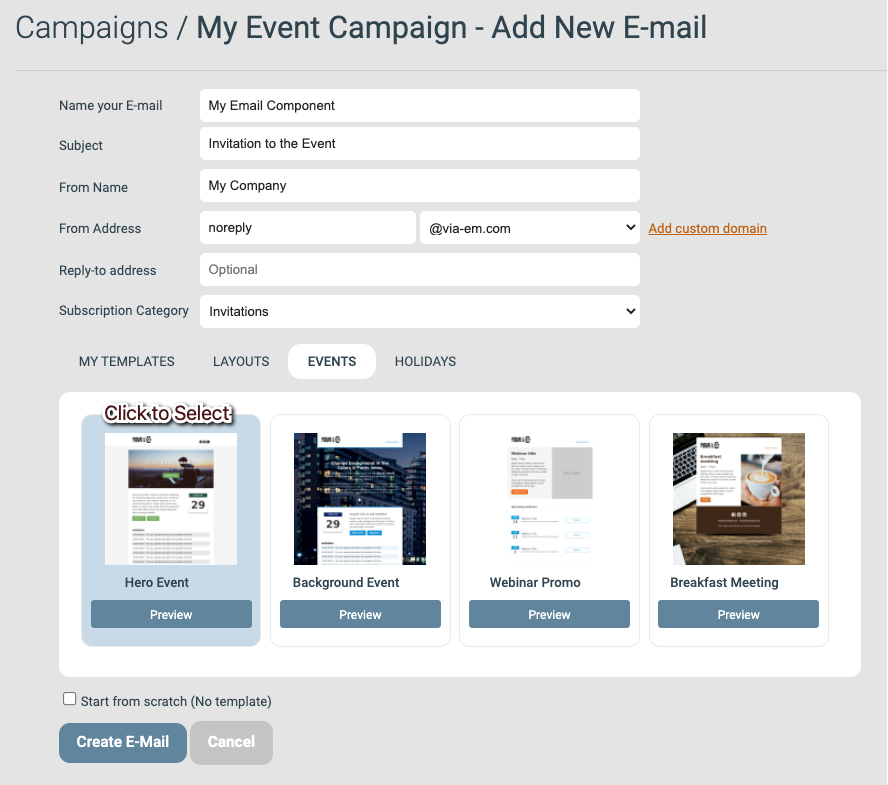
Email Settings
Settings
- Name your Email:
Give your Email a unique name so that you can find it later. It is recommended that the name also describes the purpose of the Email component in the context of the Campaign (eg. “Invitation” if the Email component is an email invitation). This name is something only you will see and will not be shown to your Contacts. - Subject:
This will be the subject line of the Email that the recipients will see in their email clients. - From Name:
This is the name that will be shown as the Email’s sender in the recipients’ email clients. - From Address:
This setting has two parts that will make up the email address that is used to send the email.
1. The first part is what will be before the @ in the address and can be almost anything but if you don’t know what to write then “noreply” works well for most types of Emails, though an email inbox that can receive emails is preferred.
2. The second part is the email’s domain name. You are required to add your own email domain before you can send emails.
You can read how to add your own domain in this article. - Reply-to Address (optional):
A setting where you can add an email address that will receive any replies that are made to the email in the event that the From Address cannot receive emails.
It’s rarely used and something that can be skipped. - Subscription Category (optional):
If you have a Subscription List on your Account that this Email should be categorized for then this can be selected here.
It’s rarely used and something that can be skipped.
Template
Select a Template from one of the tabs to use as a base for the design of the Email.
For this guide, I’ve chosen the Template called Hero Event found on the [Events] tab.
If your company has custom Templates saved on the Account then they will be shown on the tab called [My Templates].
Create Email Component
After filling out the settings fields and selecting a Template to use you can click the [Create Email] button to create the Component.
3. The Email Editor
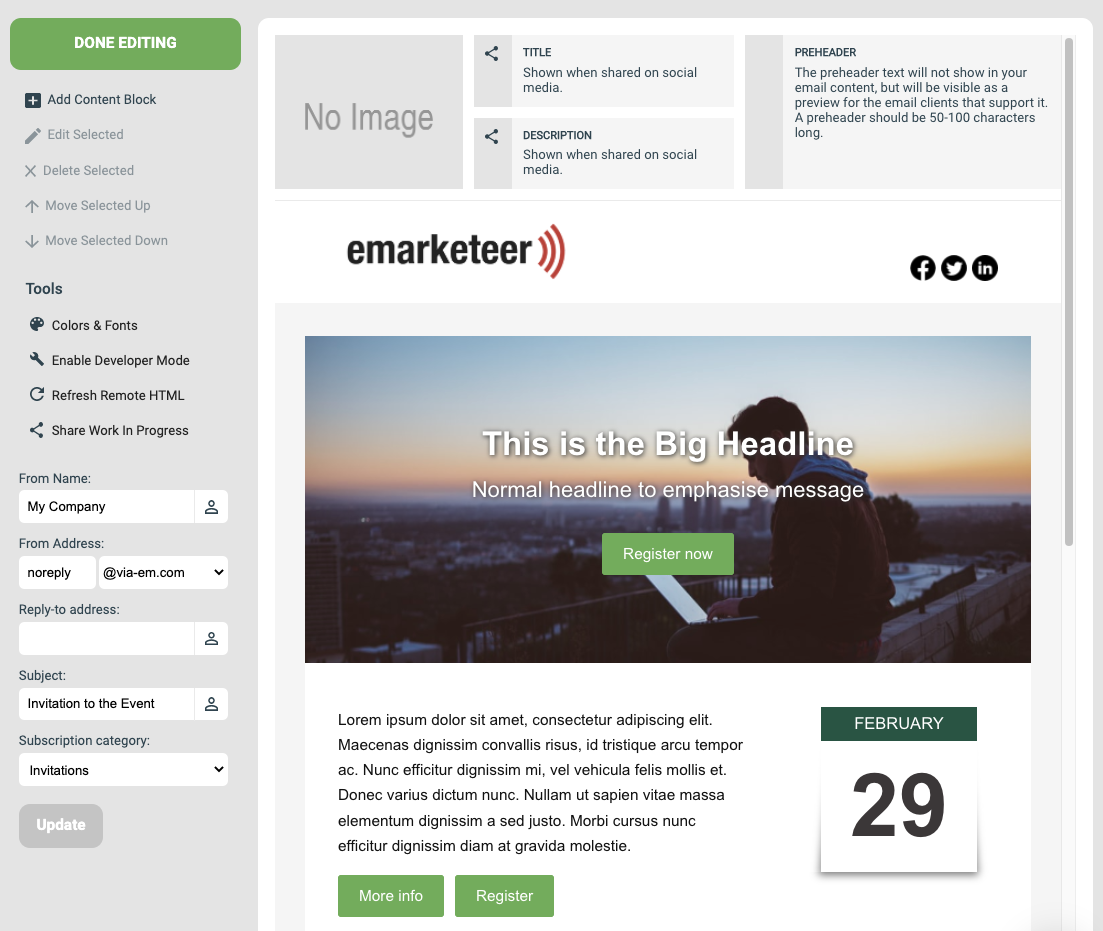
After clicking the [Create Email] button in step 2, the Email will be created and the Email editor will open so that you can update the Content of your new Email.
The page will show a menu on the left where you can add new Content Blocks, access some Tools, and update the email settings if you need to change something from step 2.
The rest of the page shows the current Email Content, which at creation is imported from the Template that you chose to use.
The content is made up of Content Blocks that can be updated individually as shown in the following steps.

Email Editor View
4. Editing an Email Content Block
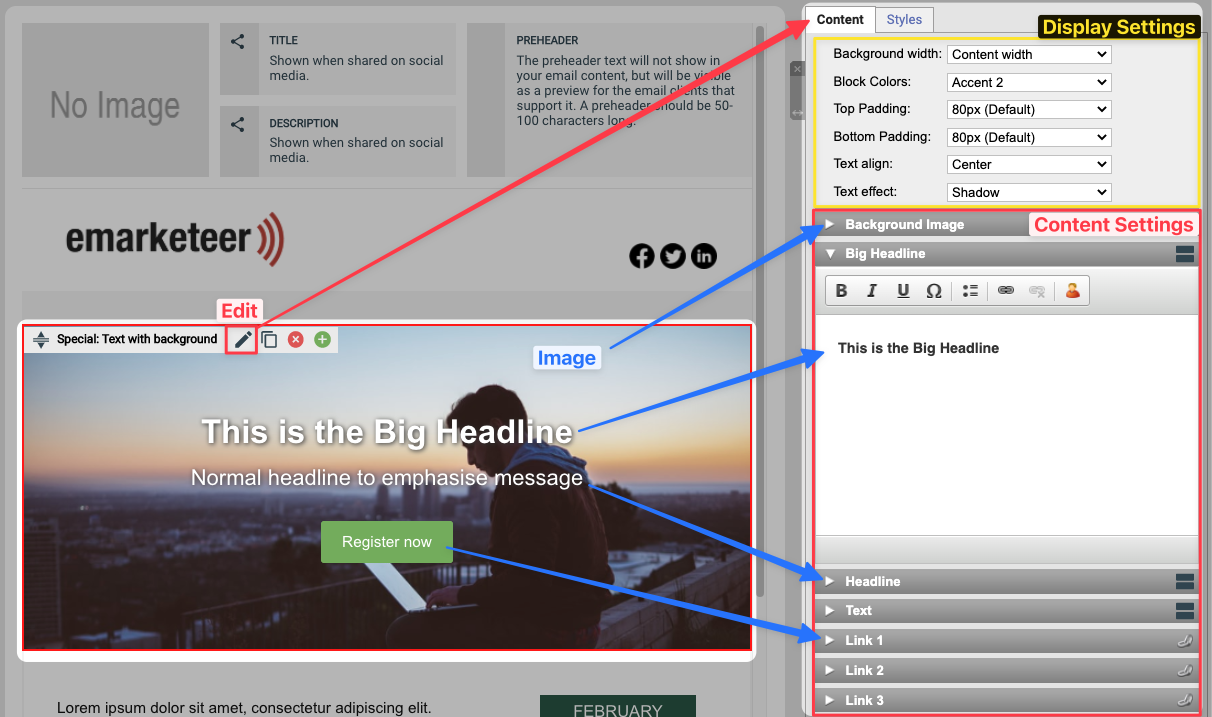
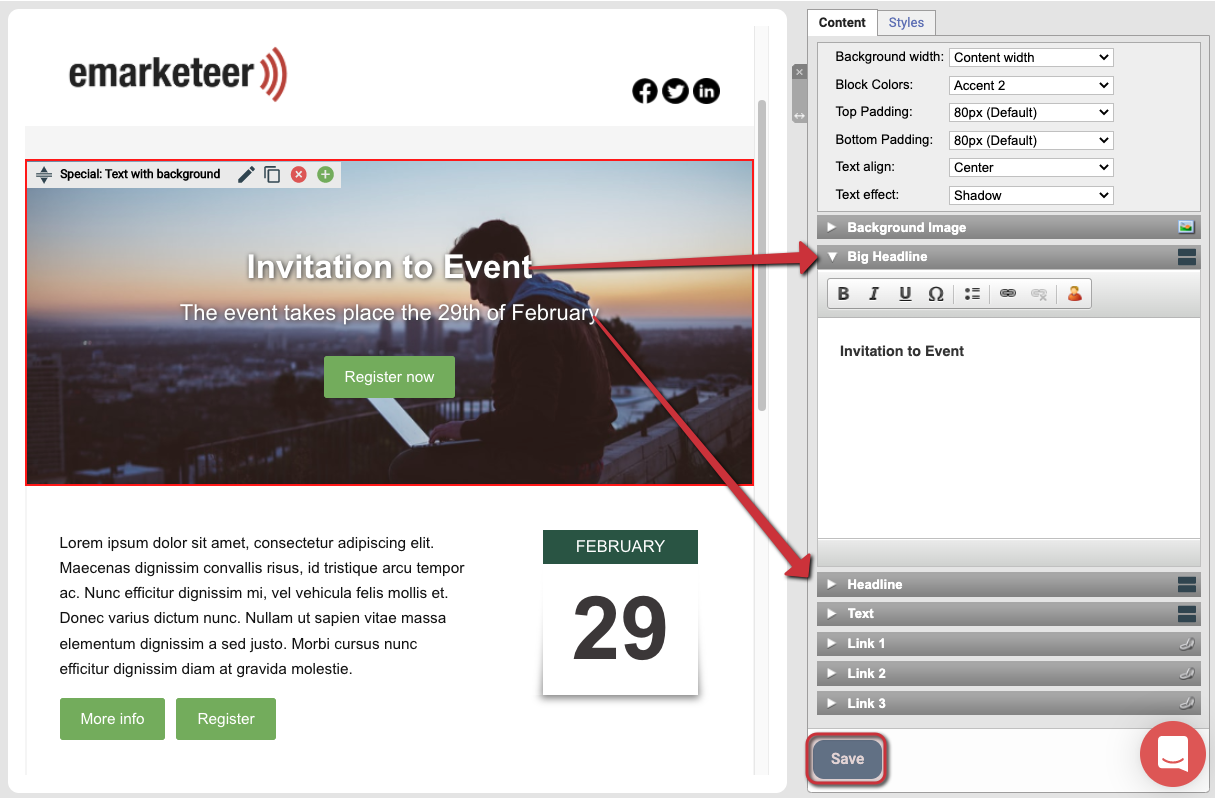
Each Content Block in the Email is made up of a few different parts which you can update by clicking the Edit button for a Content Block as shown in the image below.

Editing a Content Block
When you click the Edit button on a block, a settings menu opens up on the right side of the page.
The menu usually has two tabs, Content and Styles. Content is where you change the Block’s settings and Content, while Styles is where you change the Colors and Font settings.
Focusing on the Content tab there are two sections. First, there are some settings for how the block will be displayed which we will leave as is. The second section is what we will be looking at more as this corresponds to what is shown in the Content Block, such as any images, headlines, text paragraphs, and buttons that you can use in the block.
5. Changing the Headline of a Block
To change the text of a Headline or Text paragraph you start by clicking the Title bar for the part you want to change and then edit the text in the text box.
If you leave the text box empty, then that part of the Content Block will be hidden. As an example, in the image below we are not using the text paragraph and two of the link buttons so they are not being shown in the Content of the Email.
Remember to click the [Save] button after making a change to the Block’s content to save your work.

Update Content Block text
6. Uploading an Image File
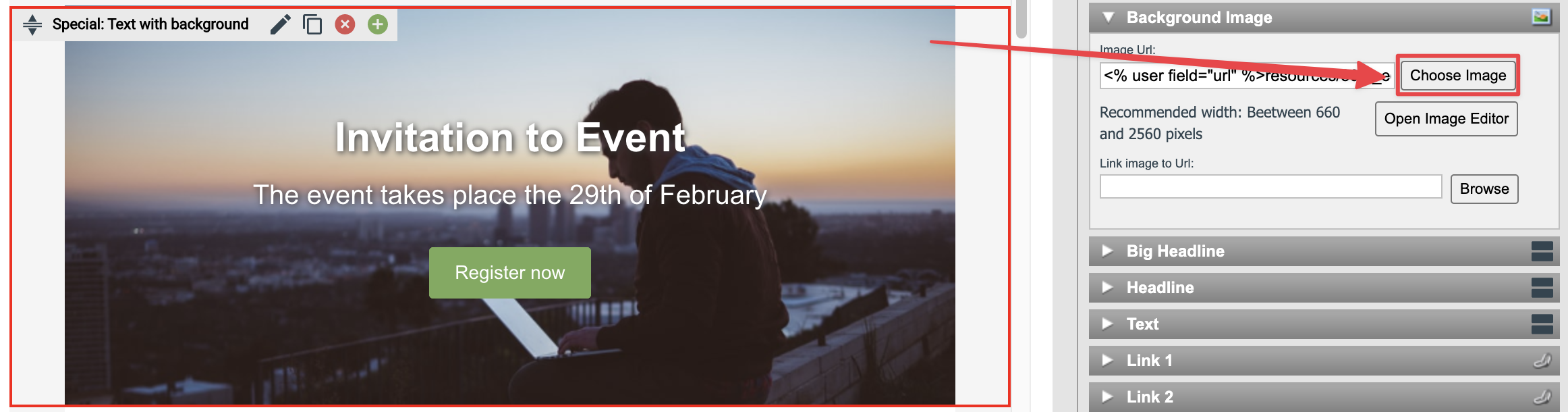
You may want to upload your own images to use in your email content and to do so you open the content block for editing, then go to the Image section in the right-side menu and click the [Choose Image] button.

The [Choose Image] button
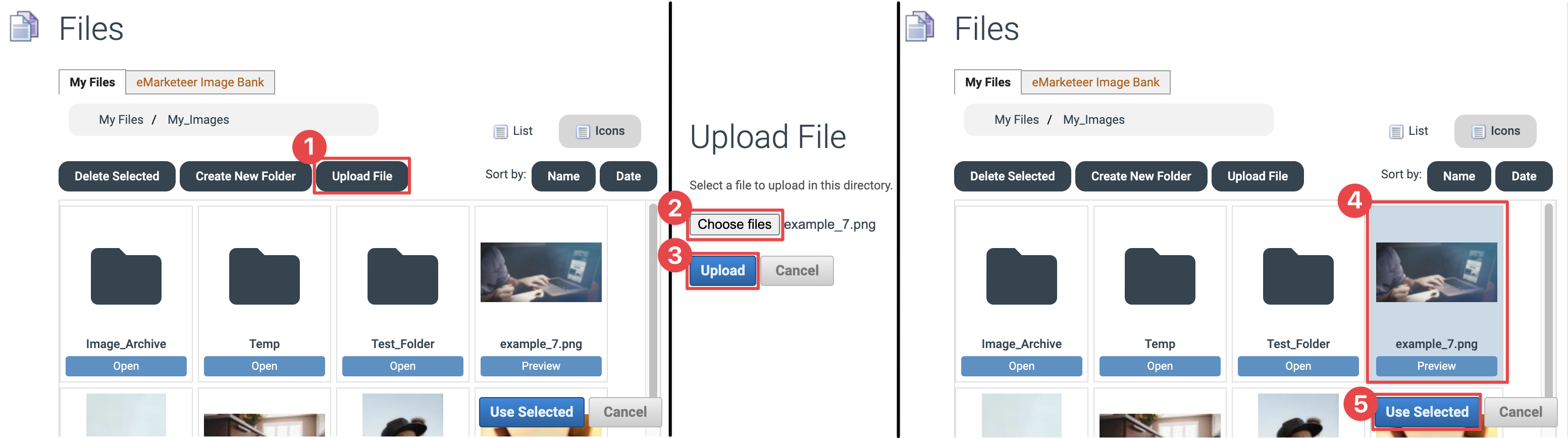
The image below shows the steps for uploading your own image and using it in a content block by following these steps:
1. Click the [Upload File] button.
2. Click the [Choose files] button and select the image file on your computer.
3. Upload the chosen image file to your eMarketeer account.
4. Your file should now show up in the file browser window and you click on it to select it.
5. Click the [Use Selected] button to add it to your content block.

Steps for uploading and using a new image file
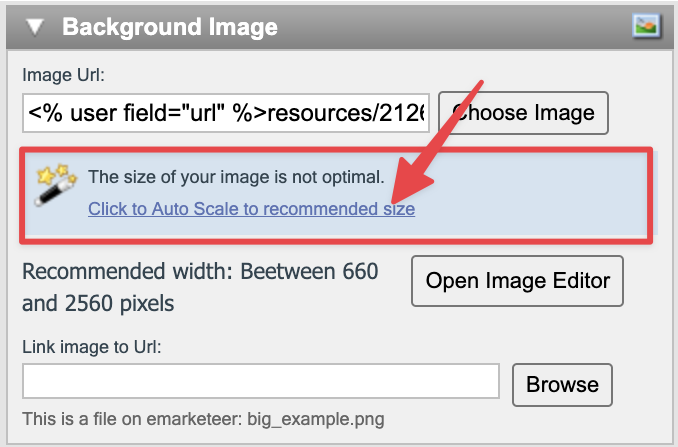
If the image file you want to use doesn’t match the recommended dimensions for the content block, then an option to automatically scale the image to fit the content block will appear. To allow the image to be auto scaled you simply click the link in the notice.

Auto Scale option
7. Adding a Button with a Link
When you want to link to a webpage, file, or another eMarketeer Component you have the option to use buttons. To link to a website you can simply write the website URL in the URL field of the Link settings (the https:// or https:// protocol of the URL must be included) and write an appropriate caption text for the Button that is displayed, but there are a few more steps if you want to create a dynamic link from the Email to another eMarketeer component.
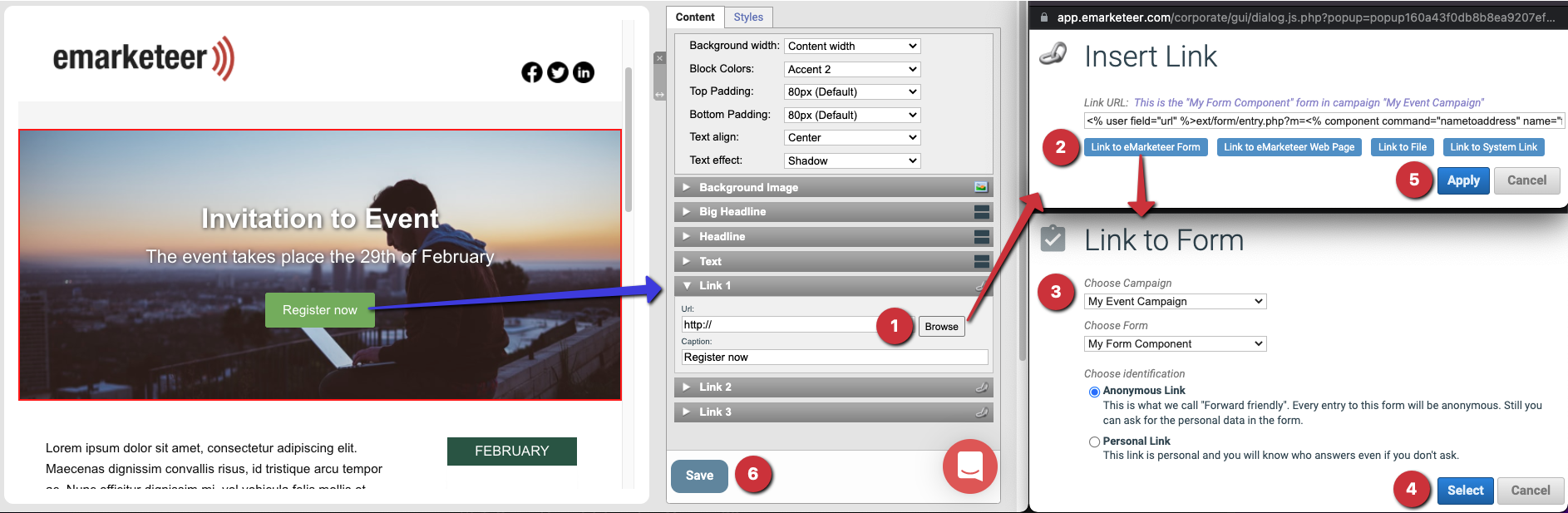
The image below shows the steps for adding a link to a Form by following these steps:
1. Open the “Link 1” content settings and click the [Browse] button.
2. Click the [eMarketeer Form] button.
3. Select the Campaign where your Form is located in the first dropdown menu and then select the Form you want to link to in the second dropdown menu.
4-6. Click [Select], then [Apply], and lastly [Save] to add the link to the button and save the change to the Block.

Update Content Block button link
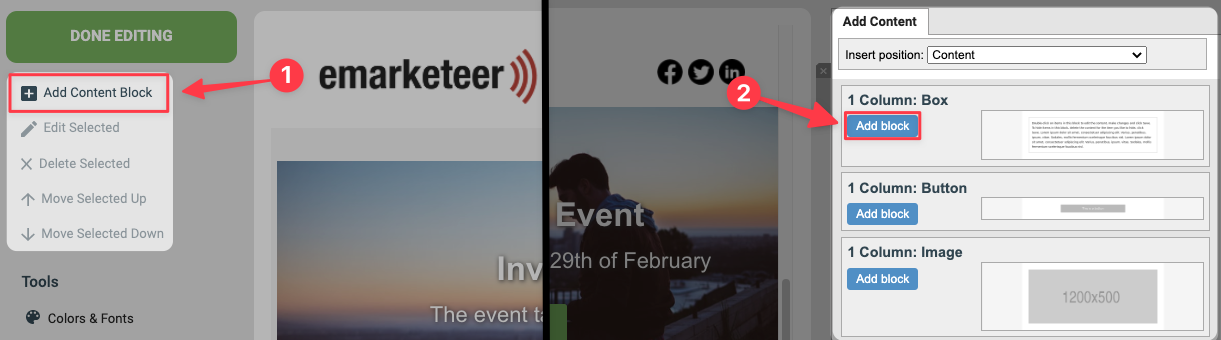
8. Adding an additional Content Block to the Email
If you want to add a new Content Block to the Email you start by clicking the [Add Content Block] button in the left-side menu.
Then you click the [Add Block] button that corresponds to the Block you want to add from the Add Content menu that appears on the right side of the page. If the button is grey then you need to first click on an existing content block in the Email to select it, this tells the editor where you want the new block to be inserted in the Email.

Add Content Block to open the menu and then Add the specific Block you want
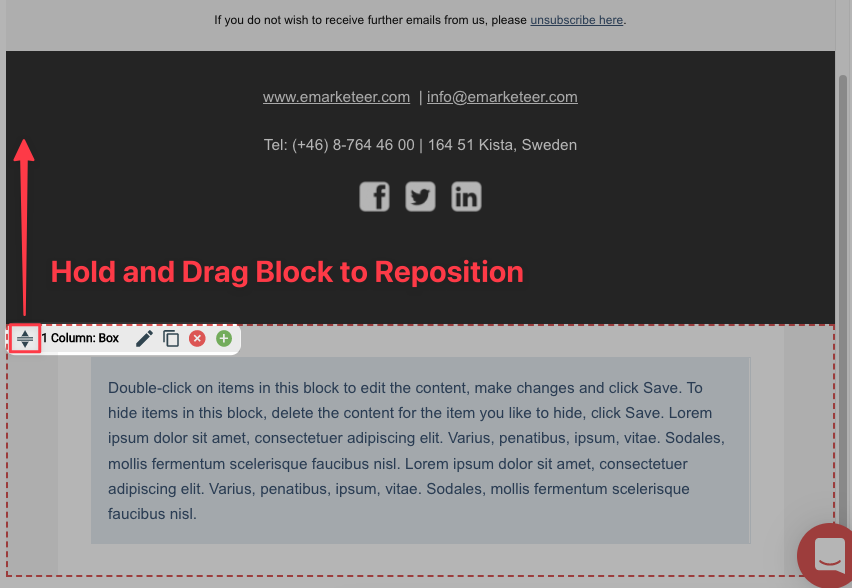
9. Repositioning a Content Block in the Email Content
When you have added a new Content Block or want to reposition an existing one you click and hold the repositioning icon on the left side of the Block’s context bar and then drag the block to the position where you want it in the email.

Reposition Block in Content by dragging it into position
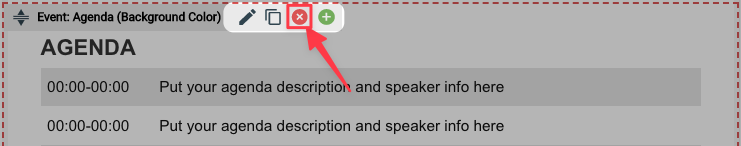
10. Deleting a Content Block from the Email
The Template may also have included a Content Block that you do not want in your email and to delete it you click the delete button on that Block’s context bar as shown in the image below.

Delete Content Block button
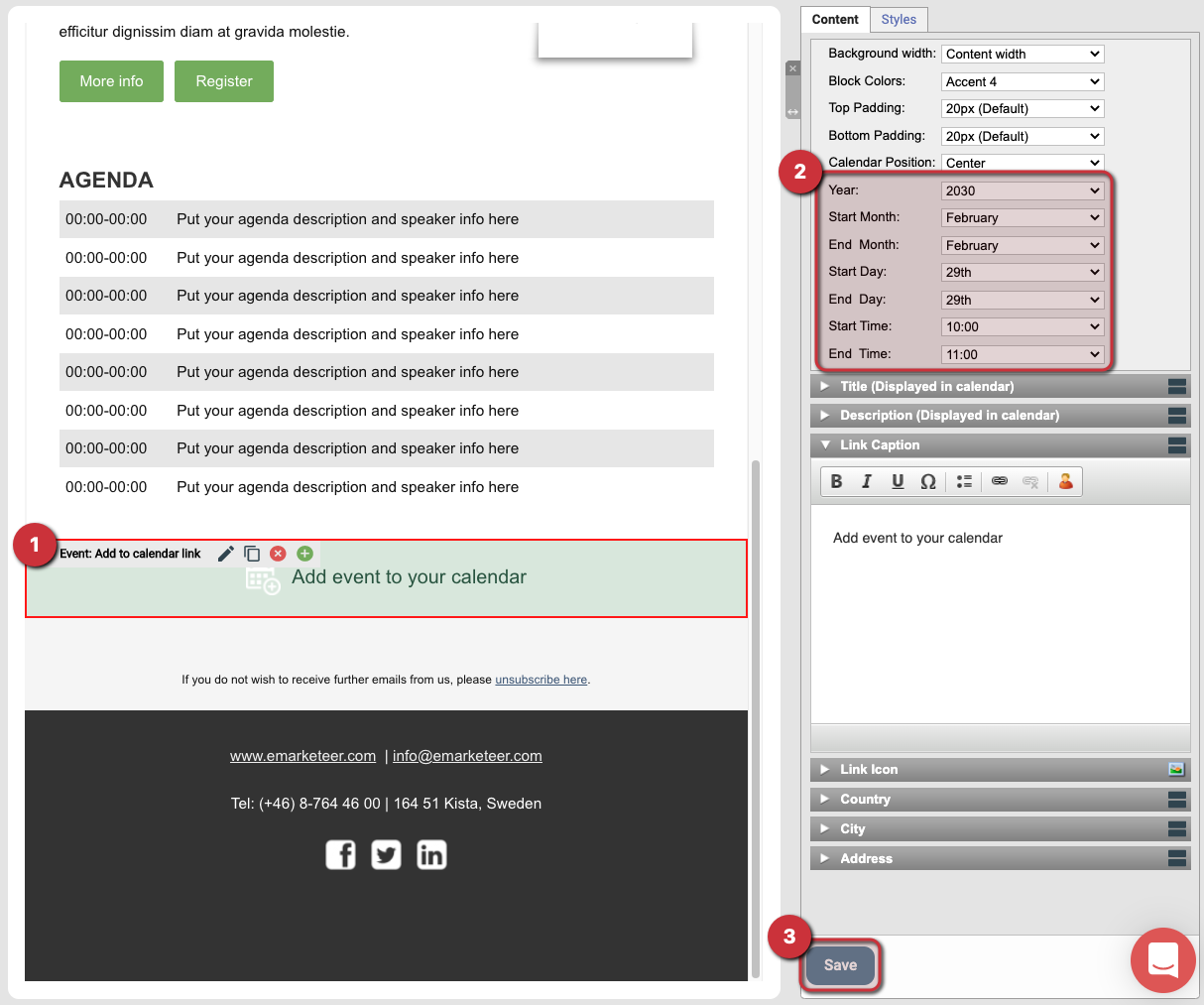
11. Using a Content Block with a calendar link
Before we look at the Email Settings block and finish this Email I want to showcase the Calendar link feature that exists in some Content Blocks as it is usually very useful for events. What the feature does is create a link that when clicked by an email recipient creates a Calender file for them that creates an event in their calendar with the settings you have chosen in the Content Block.
As shown in the image below, you can choose the settings for the calendar event in the Block’s content menu, setting the date, time, title, location, and more.
It is recommended that the “Description” field contain only text and that the length of said text is limited to at most 2-3 short paragraphs.

Update Add to Calendar Block
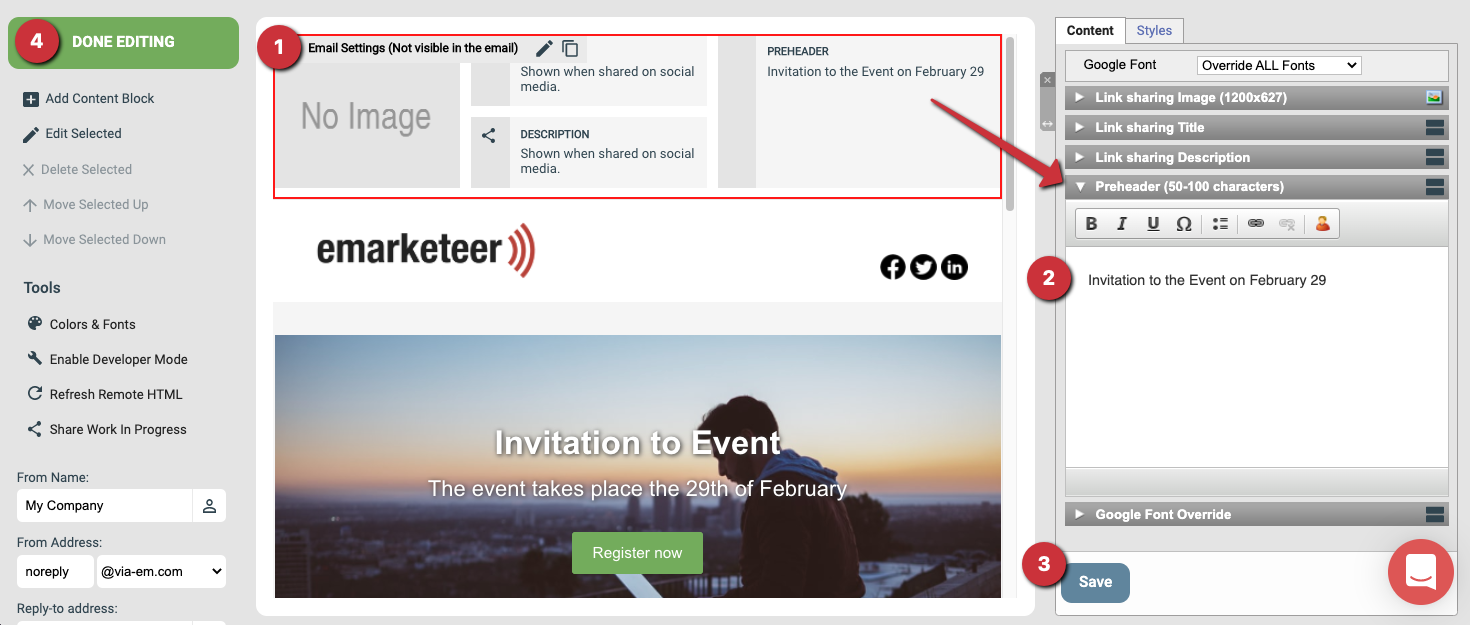
12. Adding a Preheader and finishing the Email
The last thing we want to look at before we are Done Editing the Email Content is the Email Settings block found at the top of most Emails.
This block is entirely optional and most settings are only for special use-cases when a link to the Email content is shared, but the Preheader setting is something that you may want to take a look at.
The text added to the Preheader is what the recipient’s email clients will show as the Email message’s summary and it is recommended that you write a short summary of the email content here.
When you have saved a Preheader we are done and can click the [Done Editing] button to exit the Email editor.

Write a Preaheader and Exit the Editor
The Email is now ready to be sent, check out the following guide if you want to read up on how to do this: